If you want to be taken seriously as a web developer, land the best clients, and work remotely, an online, public web developer portfolio site is non-negotiable.
Your web developer portfolio site is your very own designated area on the internet where you can showcase the web dev work you’re so proud of and get hired for it. Without it, you run the risk of being completely invisible to your dream clients or prospective employers.
Read on below to learn how to build an impressive professional portfolio — and land client projects doing what you love! Also, have a look at this video by Arc’s Head of DevRel (David Roberts) on how to go about building a portfolio that gets their attention:
Looking to hire the best remote developers? Arc can help you:
⚡️ Get instant candidate matches without searching
⚡️ Identify top applicants from our network of 350,000+
⚡️ Hire 4x faster with vetted candidates (qualified and interview-ready)
Try Arc to hire top developers now →
What is a Web Developer Portfolio?
A web developer portfolio is an online collection of your best web dev projects that accurately represent your skills, your abilities, and the quality of your work. It acts as a curated collection of your proudest professional web development examples you can show potential employers or clients to get yourself hired.
Why Do You Need One?
When getting hired as a web developer, a portfolio of your best past projects is often a requirement. A resume has its time and place, but a portfolio is where you show (not tell) what you’re really capable of doing.
Even when it’s not a requirement, a web development portfolio site can help you stand out. It demonstrates your commitment and dedication to showcasing your work. It’s also an opportunity for you to represent your work in the best light possible and show your personality.
Where Should You Host Your Web Development Portfolio?
There are existing platforms you can host your web development portfolio on without too much upfront work. Here are some examples:
But, what will really set you apart is using a self-hosted personal website, powered by a reliable web hosting provider, to demonstrate your web development skills.One way to ensure the security of your self-hosted personal website is by choosing a VPS with DDoS protection to safeguard it against malicious attacks.
A dedicated portfolio website is your own personal corner of the internet where you can provide more information on who you are and the context of your web development projects. You can even link to any other platforms you’re active on, like GitHub, StackOverflow, Quora, LinkedIn, Medium, or Twitter.
For the purpose of this post, we’ll be referring to a web developer portfolio on a self-hosted personal website.
Read More: How to Write a Web Developer Resume
How to Approach Making a Web Developer Portfolio?
Before you create anything, get clear on the following:
- How you want to represent yourself — front-end developer, back-end developer, full-stack developer.
- The type of work you want to get hired for — websites, web applications, API work, etc.
- What makes you stand out — focus on design, experience with certain technologies, past projects with certain companies or clients, etc.
- Your best and most unique projects — include projects that accurately represent your abilities and web development style.
Next, analyze a variety of web developer portfolios for inspiration. Note down any designs and layouts you like or don’t like. Get creative by thinking about how you can remix what others have done using your unique style. We’ll cover five creative web dev portfolio examples towards the end of this article below.
Once you know how you want to portray yourself and how to structure and design your personal website, it’s time to create wireframes just like you would for a client.
It’s important to start with a simple minimum viable product (MVP) version of your web developer portfolio website and add more content and functionality over time. The goal is to get your site up and running as soon as possible so you can start attracting remote work opportunities and gather feedback on your portfolio.
Don’t fall into the trap of spending three to six months creating a fancy professional website with all the bells and whistles. Ship an MVP and treat your site as an ongoing evolution.
Read More: 8 Best Resume Builders for Software Developers
What Should Your Online Portfolio Include?
There are seven elements you absolutely need to include in your web developer portfolio site:
- Homepage
- Your skills
- Your projects
- About page
- Contact information
- Links to your projects on other platforms
- Links to your resume and social media profiles
Let’s take a look at each one in detail, and then we’ll cover a nice-to-have extra for your personal website.
1. Homepage
Your web dev portfolio needs a homepage that clearly shows who you are and what you do. Bonus points if you include a headshot of yourself so potential employers or clients can see what you look like.

You have 50 milliseconds to make an impression (and sometimes even just 17 milliseconds!), so make them count.
2. Your various web development skills
List the specific skills you have that are most relevant to the type of work you want to get hired for. This includes:
- Programming languages list
- Frameworks & libraries
- Technologies
- Programs & tools (e.g. Figma, Sketch, VSCode)
Consider quantifying your skills using percentages to make this information easy to understand.
Read More: How to Prepare for Remote Interviews as a Web Developer
3. Past projects
The most important part of your web dev portfolio is your projects. Carefully select six to twelve projects, depending on how broad or narrow your focus is. The broader your focus, the more projects you may need to showcase. But try to focus on quality, not quantity.
To make the most of this part of your professional portfolio, create a writeup for every project with the following information:
- Short description and context of the project
- Requirements of the project
- Approach you used
- Languages, frameworks, libraries, or technologies used
- Challenges you faced and how you overcame them
- When the project was completed
- Screenshots of or links to the finished product
Whenever possible, include references to the original source code — for example, in GitHub. Give potential employers and clients a chance to peek behind the curtain.
Here’s a pro tip: Create short video clips explaining your project or walking through the main areas of your code.
4. About page

Your web developer portfolio website needs to have an About page that tells a story about who you are and why you do what you do. Make sure to include a headshot of yourself to humanize yourself and show potential employers or clients exactly who they’d be working with.
Feel free to include some personal information (e.g. hobbies or funny stories) to bring out your personality and leave a lasting impression.
5. Contact information
If you’ve put the time and effort into creating a web development personal website, it’s time to make the most of your efforts. Make it ridiculously easy for your website visitors to get in touch with you!
Most potential employers and clients won’t have the time or patience to figure out how to contact you if it’s not crystal clear how to do so. They’ll likely just click over to a competitor’s website and get in touch with them instead.,]\\]]
Here are some ways to invite your website visitors to get in touch with you:
- Contact form
- Calendly link for booking a call
- Social media profiles
- Chatbot or live chat
Read More: Important Behavioral Questions to Practice Before Your Next Interview
6. Links to your projects on other platforms
Many web developers host their projects on portfolio platforms like GitHub, Behance, Dribbble, Adobe Portfolio, CodePen, and many more. So chances are potential employers and clients who visit your personal website are going to want to check out your work there too.
Make their life easier and improve the discoverability of your projects on other platforms. Here’s how: simply link to your profiles on other portfolio platforms from your web development personal website.
7. Links to your resume and social media profiles
Even with a web dev portfolio, potential employers and clients will likely want to see your resume. So it’s a good idea to clearly link to your resume from your site.
Many web developers are active on certain social media platforms and post about topics related to the work they do. If that’s you, make sure to link to those social media profiles from your personal website.
However, if your social media profiles aren’t related to the work you do or aren’t work-appropriate, refrain from linking. But remember that hiring managers will likely look up your social profiles anyway. So if there are social profiles you don’t want them to see, consider making it private or removing any potentially objectionable material. 🤓 To bolster your online presence, take the opportunity to optimize your Instagram account. This not only ensures a more professional image but also helps you gain Instagram followers who resonate with your work and interests.
Now that we’ve covered the seven crucial elements of a good web developer portfolio, let’s take a look at a nice-to-have for your site.
Web dev portfolio nice-to-have: Evidence of social proof
Social proof is when you borrow a third-party’s influence to sway potential customers. Here are some ways you can include evidence of social proof in your web developer portfolio website:
- Testimonials from happy clients
- References from employers
- Links to publications or websites that your work was featured in
- Media mentions or podcast interviews you’ve done
- Awards or recognition you’ve received
All of this helps establish your professional credibility — and looks impressive!
Read More: Are You Ready to Take on a Senior Web Development Role or Leadership Position?
Where Do Most Web Developers Go Wrong With Their Portfolio?
We’ve covered a lot of the best practices with regard to creating a portfolio for web developers. So we figured it’d be equally as important to tell you what not to do.
Here’s a list of the top seven mistakes web developers make in their portfolio sites:
- Quantity over quality
- No writeups for projects
- Broken functionality
- Distracting designs
- Use of stock imagery
- No custom domain
- Not driving traffic to the site
Let’s dive into each one in detail.
1. Quantity over quality
Including too many low-quality projects as opposed to a few solid ones can seriously hurt your portfolio. If you feel you don’t have enough projects for your professional portfolio, consider completing some high-quality personal projects to fill the gap.
2. No writeups for projects
Simply listing your projects in your portfolio isn’t enough. Make sure you describe each project in ample detail. This detail should:
- Showcase the final result of the project,
- Explain how you approach web development projects, and
- Display your way of working.
This way, a potential client has a better idea of how you work, and the unique value you bring can to a future project!
As we mentioned in the portfolio skills section previously, include details of every aspect of each web development project:
- Programming languages – JavaScript, TypeScript, HTML5, CSS, PHP, etc.
- Frameworks & libraries – Laravel, AngularJS, jQuery, React, Node.js, Bootstrap, etc.
- Technologies – SQL Server, JAMStack, Gatsby, Netlify, GitHub, etc.
- Programs & tools – Figma, Sketch, InVision, VS Code, Mockplus, Macaw, Dreamweaver, etc.
- Website builders – WordPress, Wix, Weebly, Webflow, Shopify, etc.
Read More: The Complete TypeScript Interview Questions and Answers Guide
3. Broken functionality
Broken functionality on your portfolio site is detrimental to building trust with potential employers and clients who are looking to hire a web developer remotely. You need to actively maintain your site to ensure all the links, buttons, images, and animations are working properly at all times.
This includes making sure your website has a responsive design. Use a tool for testing website responsiveness to make sure it works properly on all major devices.
4. Distracting designs
You might think adding a fancy design or animation to your portfolio site is going to increase your chances of getting hired. But if that design or animation is confusing, distracting, or unnecessary, it can reflect poorly on you as a web developer.
Focus on creating a great user experience. And, when in doubt, err on the side of simple to ease the cognitive load for your website visitors.
Read More: The Web Developer’s Guide on How to Network Remotely
5. Use of stock imagery
Stock imagery has become commonplace on so many websites these days. Using it on your portfolio site won’t help you stand out. Rather, it makes it look like you’re cutting corners.
Instead, create custom artwork or hire a designer to create custom designs. Your professional portfolio is worth the investment!
6. No custom domain
Similar to the use of stock imagery, it may suggest you have a tendency to cut corners. Don’t cut this one.
Even if a custom domain with your exact first and last name isn’t available, pick one that’s related and makes sense. It’s infinitely better than a subdomain from a site like WordPress or Webflow.
7. Not driving traffic to the site
Sadly, just building your portfolio site isn’t enough. Drive traffic to it if you want potential employers or clients to visit it.
Here are some places you can link your site to drive traffic:
- Your web dev resume
- Your web developer cover letter
- Social media profiles (e.g. LinkedIn, Twitter, Linktree)
- Email signature
- Medium or Quora profiles
- Slack or Discord profiles
You can also drive traffic to your site through blogging and SEO. Sharing your knowledge and insights about web development topics can help more people discover your site, and position you as a thought leader in the space. That’s definitely a win-win for you!
We’ve now covered the major areas web developers go wrong with in their web dev portfolios. It’s time to see some sample portfolio websites.
Read More: How to Optimize Your LinkedIn Portfolio the Right Way
You can also explore HireAI to skip the line and:
⚡️ Get instant candidate matches without searching
⚡️ Identify top applicants from our network of 350,000+ with no manual screening
⚡️ Hire 4x faster with vetted candidates (qualified and interview-ready)
Try HireAI and hire top developers now →
Examples of Great Web Development Portfolio Websites
After scouring the internet, we found five example portfolio websites to review for you, the best of the best.
Let’s dive in!
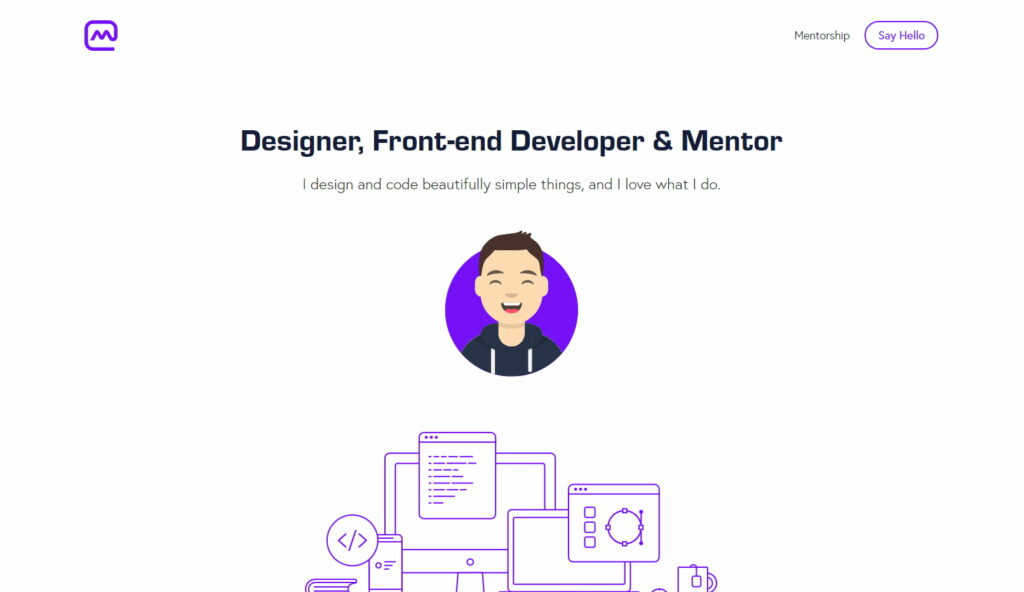
Sample portfolio website #1: Matt Farley

What we like:
- Clean and simple design with visually pleasing purple color.
- Identifies as a mentor, which suggests a dedication to his craft.
- Effective table representation of his skills and the tools he’s familiar with.
- List of companies he’s worked with as social proof.
- Testimonials from happy clients as social proof.
Bonus point:
- He mentions his website is handcrafted at the bottom.

Missed opportunities:
- There are no writeups for his projects.
- He links to an AngelList social profile that doesn’t exist.
- The copyright year is still 2020 (time of writing is late 2021).
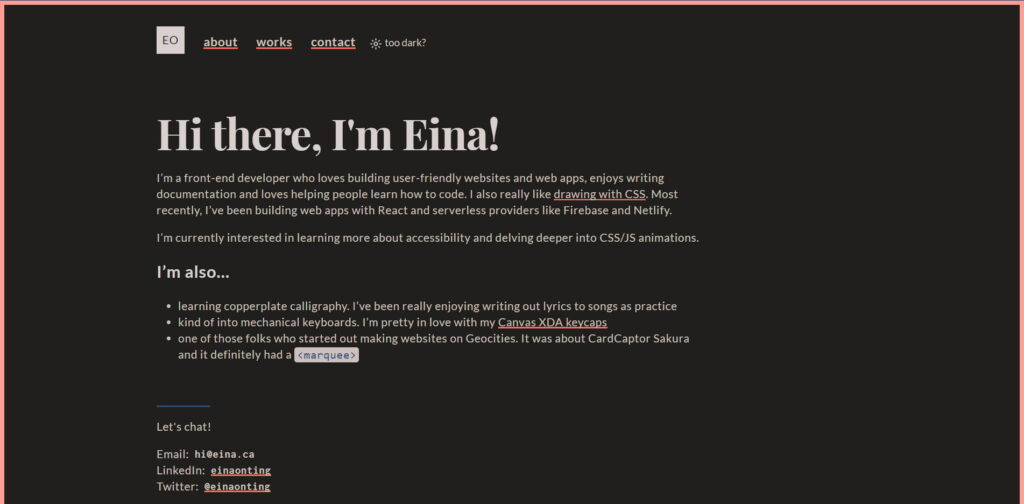
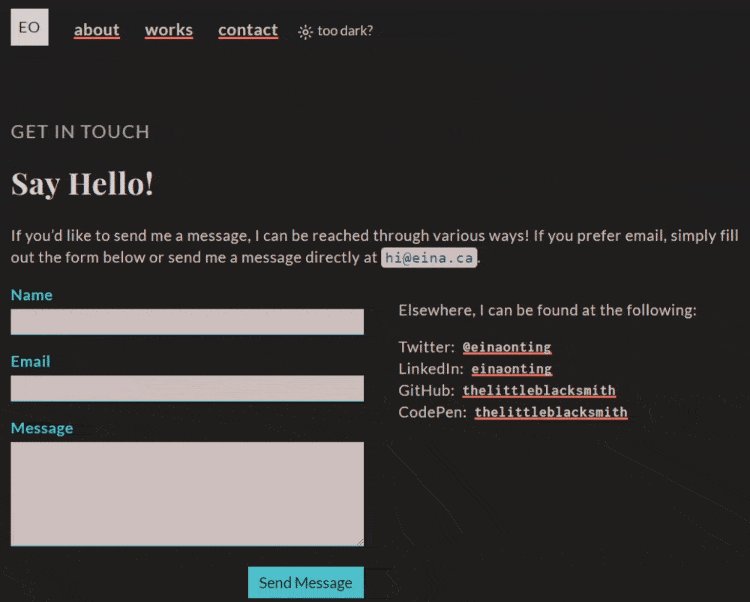
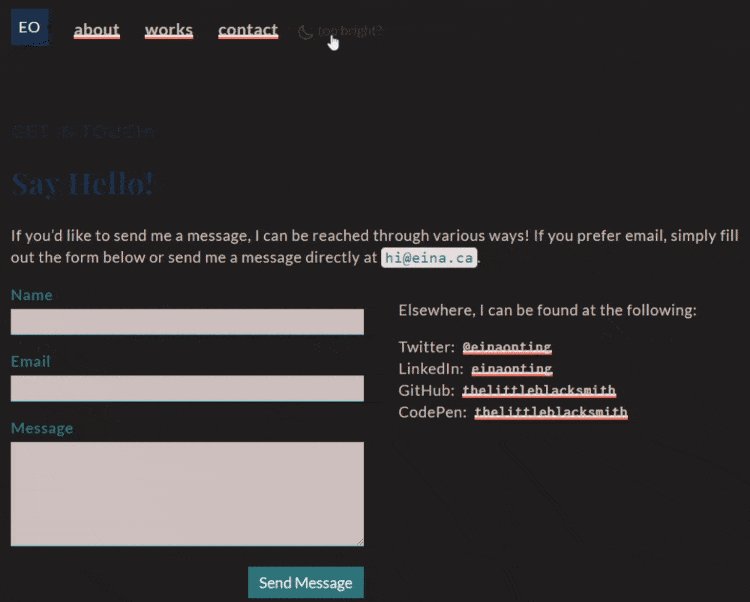
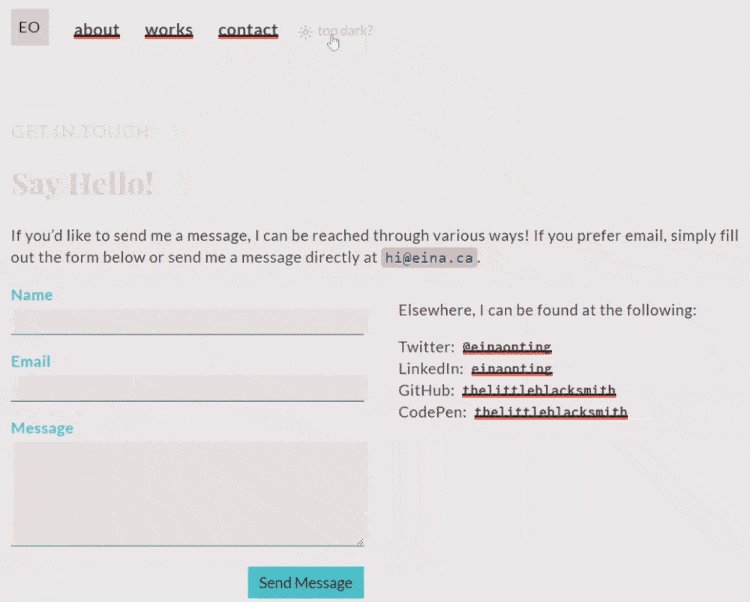
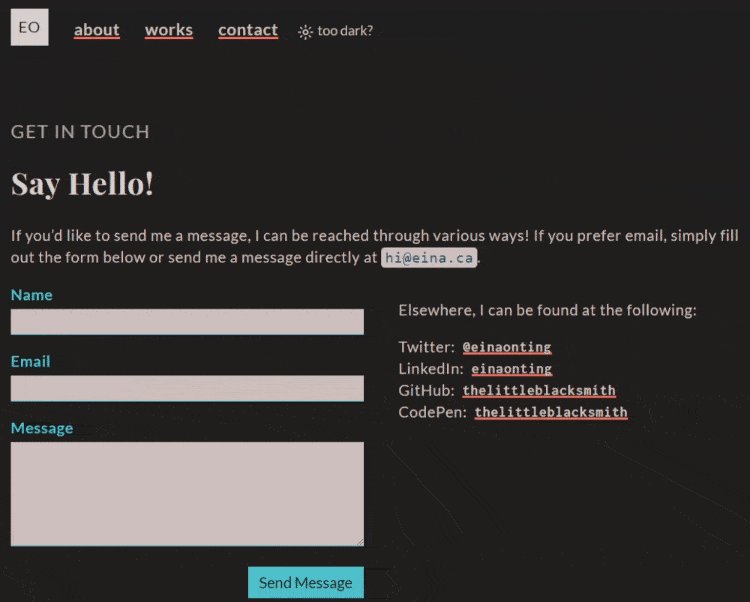
Sample portfolio website #2: Eina Onting

What we like:
- Clean and fully responsive design with a homepage that succinctly describes what she does and lists a promising differentiator (she likes documentation).
- A carefully selected collection of four projects with detailed writeups on her approach and links to the finished products.
- It’s clear how to get in touch with her without scrolling too much on the home page.
Bonus point:
- The ability to switch from light to dark mode demonstrates her creativity and empathy as a designer and makes her memorable.

Missed opportunities:
- The link to her About page just takes you to the homepage.
- No headshots.
- Missing favicon.
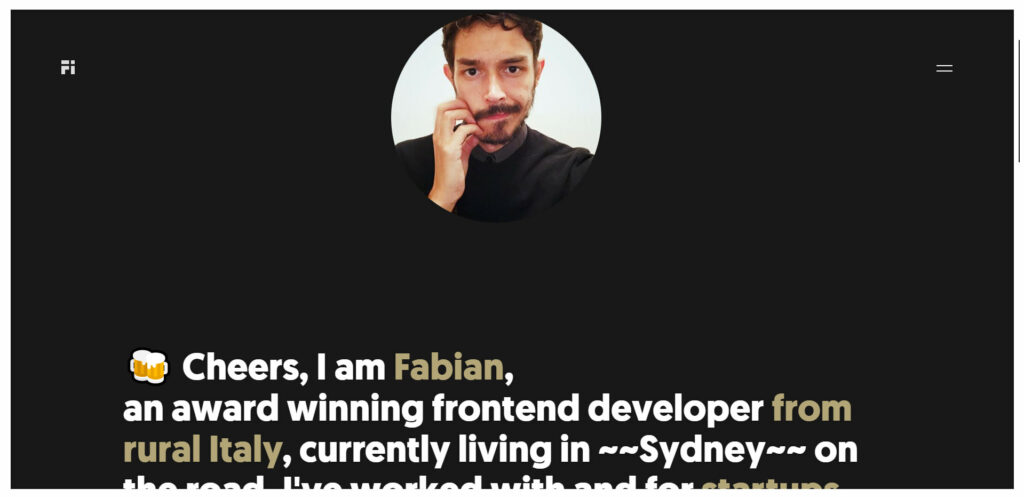
Sample portfolio website #3: Fabian Irsara

What we like:
- The homepage contains a casual, friendly, and informative introduction to who he is with great contrasting colors for easy reading.
- Unusual yet elegant animation for hyperlinks.
- He references having worked with big-name companies like Canva and Munich Airport as social proof.
- His contact page clearly states he’s available for freelance work (assuming his site is actively maintained).
Bonus point:
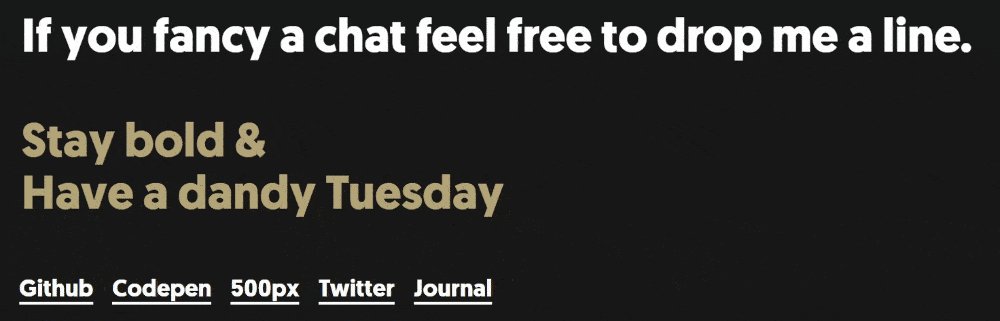
- The message at the bottom of the homepage is personalized to the current day of the week.

Missed opportunities:
- The fact you need to go to his GitHub or CodePen to view his portfolio projects isn’t clear.
- He links to a suspended Twitter account. 😞
Read More: How to Share Thought Leadership on Social Media
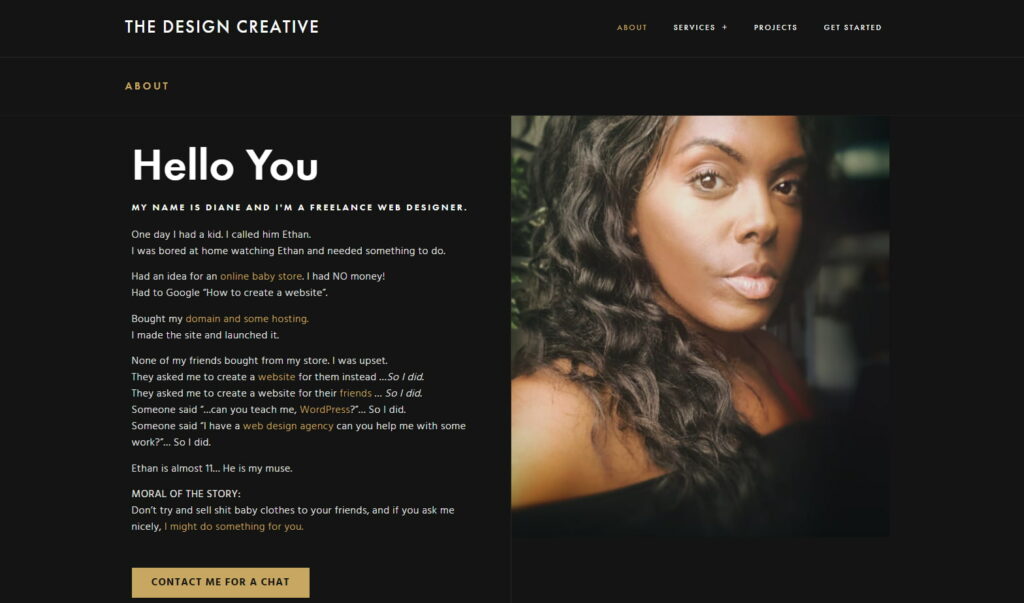
Sample portfolio website #4: Diane Laidlaw

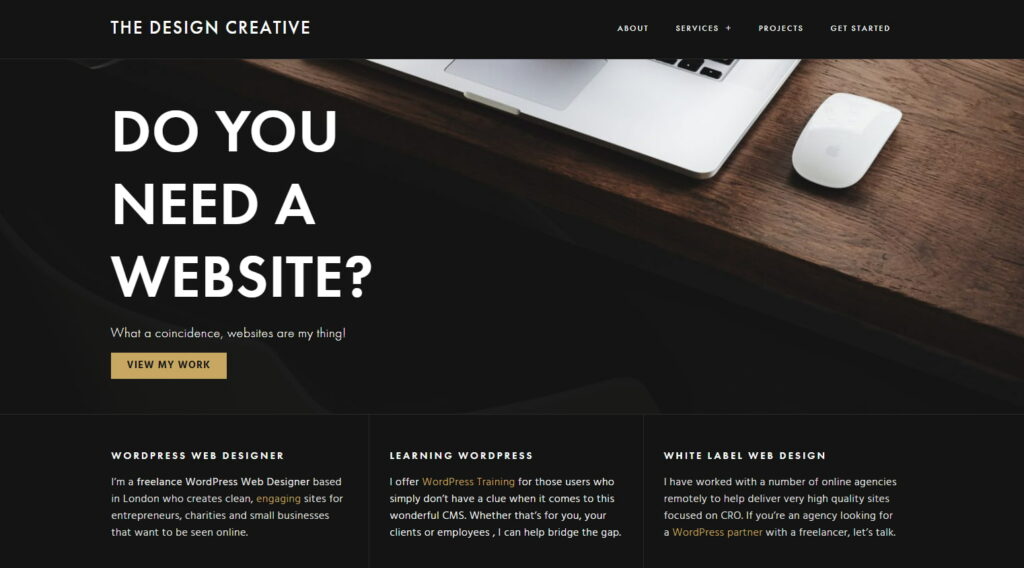
What we like:
- It’s a very snappy website — extremely quick to load.
- Her “What I’m most proud of” and “What I do offline” sections toward the bottom of her About page are unique and entertaining.
- She organizes her projects using tags for a great user experience.
- She showcases the logos of the companies she’s currently working with at the bottom of her homepage.

Bonus point:
- She has a services section clearly outlining the exact work she does.
Missed opportunities:
- We do wish there were more headshots of her on the homepage!

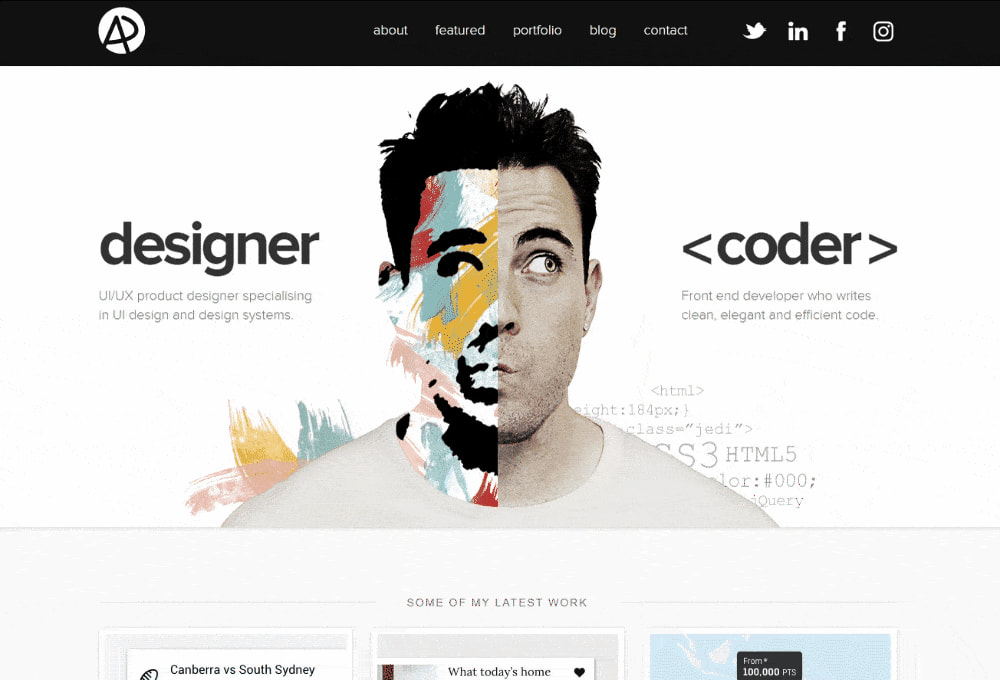
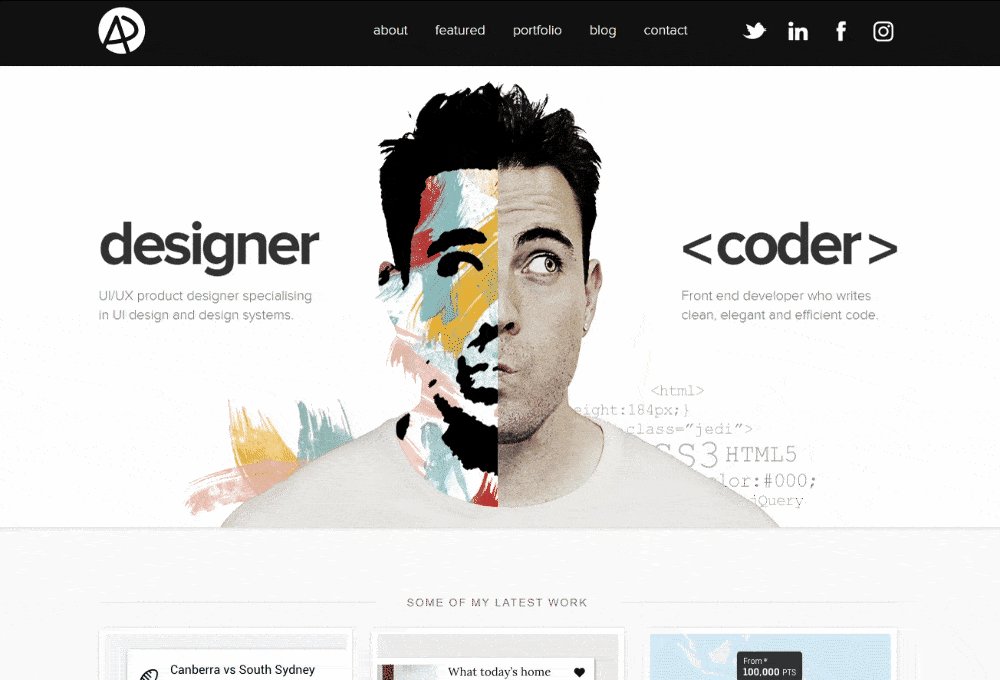
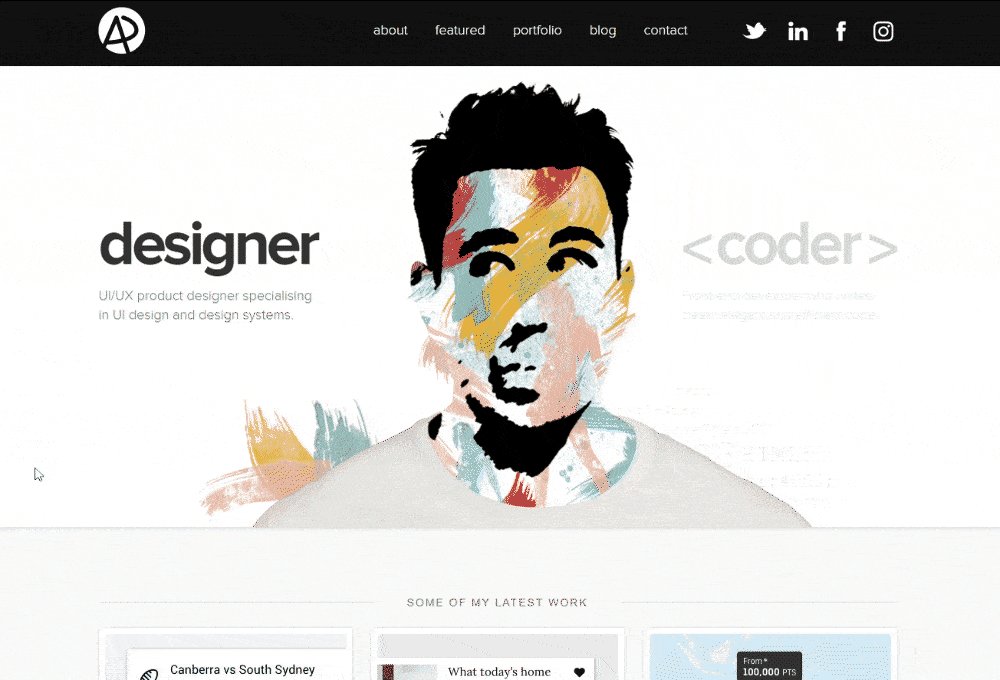
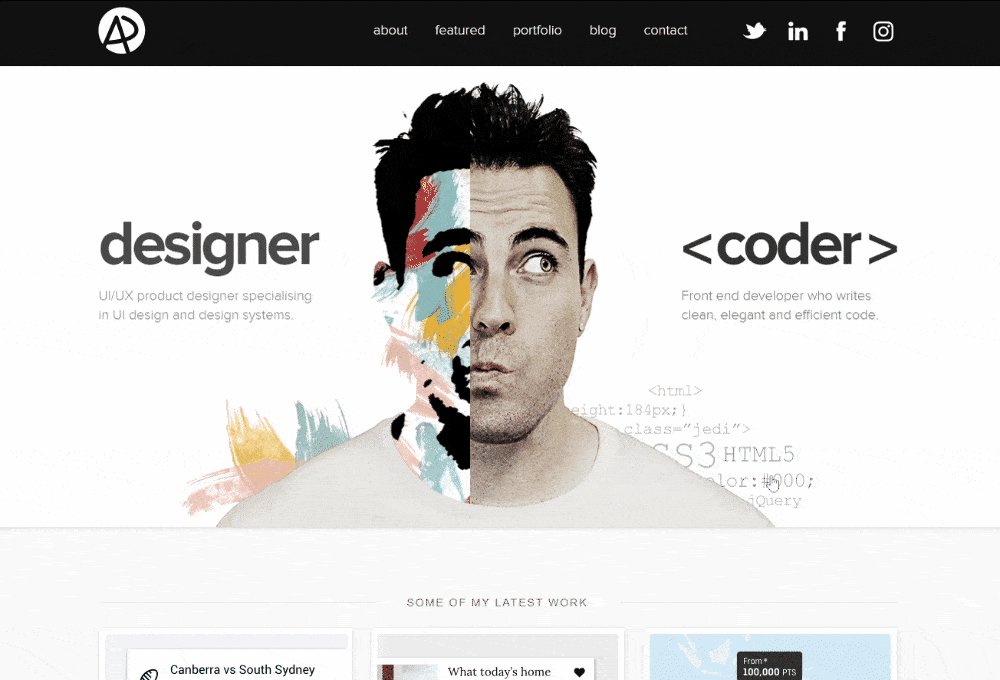
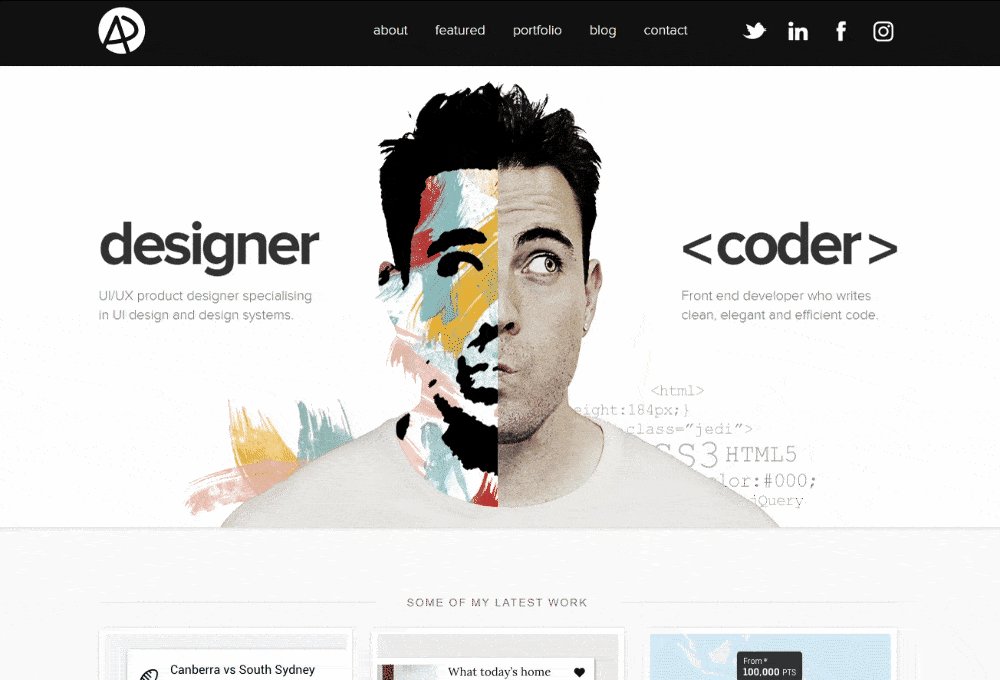
Sample portfolio website #5: Adham Dannaway

What we like:
- The homepage clearly shows who he is and what he does.
- Simple yet effective animation on top of the homepage.
- He highlights his latest work on the homepage and all projects under “Portfolio.”
- He has detailed writeups for every project in his portfolio.
- The contact page is clear, extremely creative, and shows his quirky personality.
Bonus point:
- He’s been featured in an impressive list of publications.

Missed opportunities:
- None! We tried hard to find some but felt like we’d be nitpicking. 😳
Read More: Complete Glossary of Remote Work Words and Phrases
Let’s Wrap Up This Web Dev Portfolio Guide
Congratulations on making it to the end of this post! It shows you’re committed to creating a killer web developer portfolio. Good for you.
And for that, we’ll share a bonus tip with you:
If you decide to use a web developer portfolio template (nothing wrong with that, many do), make sure to customize it significantly.
Other web developers might’ve gotten their hands on the same template. Deviating from the template will help your site be memorable.
That’s all we got, and we hope you’re excited by the idea of creating your own corner of the internet you can invite people to visit! If you have any questions, feedback, or other tips on how to make a web developer portfolio site online, let us know in the comments below.
Thanks for reading!

Arc is the best place to find great remote jobs. Find great remote jobs at top startups and tech companies. Freelance and full-time remote opportunities are available.
Sign up here









Hey Lena. Great piece of writing. I’d like to add that developers should share their past projects carefully. I would recommend asking clients’ permission before going publicly. Many projects are usually under NDA.