Anyone can create a website, but few can do it as you can. Similarly, anyone can write a web developer resume, but you want one that speaks to the quality of your work and the expertise you bring to the table.
While you can easily use a resume builder to craft a decent doc, starting from scratch and constructing it from the ground up is the preferred method if you want to stand out from the crowd.
And, here’s the thing: it won’t even take much time — a good few hours tops. So, if you’re ready to land that top web developer job, you’ve come to the right place.
Below, we start you off with a sample web development resume to let you see what yours will soon look like. Then, we get to the step-by-step guide on how to write a resume for web developer positions that meets and exceeds the hiring manager’s expectations.
At the end of this article, you’ll find expert tips on how to take your resume’s core web vitals into the green. Let’s get to it, shall we?
Looking to hire the best remote developers? Arc can help you:
⚡️ Get instant candidate matches without searching
⚡️ Identify top applicants from our network of 350,000+
⚡️ Hire 4x faster with vetted candidates (qualified and interview-ready)
Try Arc to hire top developers now →
Sample Web Developer Resume (for Reference)
Ashley O’Hara
Professional Title or Branding Statement
Contact Details
Relevant Social Media URLs
Link to Professional Portfolio
Summary Statement
Interdum et debugging malesuada fames ac Facebook ante ipsum primis in faucibus. Fusce turpis eros, consectetur non tellus rhoncus, 7 programming languages posuere lacinia turpis. Vestibulum eu javascript ligula eget, Google finibus ipsum. Donec luctus jquery mattis mollis. Pellentesque sit amet convallis justo. Pellentesque 15 developer meetups eget semper ante.
Work History
Current Job Title
Company Name
Date–Present
Key Responsibilities & Achievements:
- Led the development of X projects over a period of X years, cumulatively increasing revenue by XX%.
- Created a full-stack web application for internal communications which replaced external tool and reduced company overhead by $XX.
- Scaled company website to handle X million users while also improving site loading times by XX%.
Past Job Title
Another Company Name
Date–Date
Key Responsibilities & Achievements:
- Proin vitae nisl coding languages vestibulum, luctus felis at, molestie erat.
- Duis enim front endorci, pretium ac risus back end pretium, placerat ornare nisl.
- Duis malesuada nibh neque, web application in cursus justo lobortis at.
Education
Bachelor of Science in Computer Science
Some Prestigious University, City, State/Country
Date–Date
Related Coursework: Vestibulum 101, Aenean 321, Quisque 322.
Key Skills
- Python
- Django
- SQL Server
- JSON & jQuery
- Agile project management
- Organizational skills
Certifications
Certified Web Professional – Web Developer, International Web Association (IWA), 2019.
Read More: Here Are Common Remote Interview Mistakes to Avoid

Arc is the best place to find great remote jobs. Find great remote jobs at top startups and tech companies. Freelance and full-time remote opportunities are available.
Sign up here
How to Write a Web Developer Resume
1. Before writing your resume…
Think of all the important aspects of a well-developed website.
Among other things, it needs to be structured and properly organized, have content the user is searching for, be easy to use, and be able to be found in search for relevant terms.
Well, a resume for web developer jobs has similar requirements!
A great web developer resume should be laid out in a conventional format, contain the most relevant information at the top, and not be hard on the eyes.
Let’s start with the web developer resume format. There are plenty of ways to lay out your resume, and they go by different names (e.g., chronological, skills-based, combination). But you don’t need to know which resume template formatting to use if you simply stick to these three rules:
- Leave everything irrelevant or unhelpful towards getting you hired off your web dev resume.
- For the remaining information, order their sections by relevance. This means, if you are applying for an entry-level web developer position, your work history isn’t as helpful, so place your skills and education higher, for example. If you have an impressive career behind you, let that do the talking. Contact details and an introduction paragraph still at the top of your resume, of course.
- For any sections ordered by dates (e.g., work experience section, education section), go in reverse-chronological order.
Super simple, right?
Also, be mindful of readability. Use a good resume font (or complementary font pairing) to ensure the hiring manager and any OCR scanning software used by HR departments are able to quickly and accurately read it.
Leave plenty of negative space (white space) on your web development resume so they don’t get turned off by seeing a massive page of text. And, allow the readers to jump around to the resume sections they’re interested in by letting headings pop (larger font size and/or bolder text, for example).
Read More: How to Get a Job in Software Engineering (the Complete Guide)
2. Contact details
Every web developer resume starts with the header area, which is where you’ll add your personal information. To make it easy, here’s a web development resume template you can copy, paste, and adjust for yourself:
[Full Name]
[Branding Statement]
[Email Address]
[Phone Number]
[LinkedIn Profile URL]
[Link to Projects Portfolio]
[Other Relevant URLs]
The branding statement mentioned above could be something as simple as your current job title (e.g., “Senior Web Developer”) or something fun that describes you professionally (e.g., “Personable PHP Professional Programmer”).
If you have web development projects you’d like to share with the recruiter, add a link to it here rather than trying to stuff them all down at the end of your resume. And, if you have other relevant links, such as your GitHub URL, definitely include them, as well!
For most web developer jobs, especially remote positions, there’s no need to include your address. You really only need an address in cases where they want local candidates, and, even then, they can find your current city from your LinkedIn profile.
And, just for the sake of comprehensiveness, leave off any personal personal details, like date of birth, age, religious affiliation, social security number, and so on.
Read More: 15+ Important Web Developer Interview Questions to Practice
3. Introductory paragraph / summary statement
Just below your web development resume contact information section is the intro paragraph, another resume staple known by many names, including the opening statement, resume summary, objective statement, professional summary, and others.
Here, you get the space of a few sentences to quickly introduce yourself and highlight what makes you a contender. Here’s an example web development resume intro paragraph to get your gears turning:
NYU graduate with bachelor’s in computer science and now a full-stack web developer at Happy Technologies. IWA Certified Web Professional with a solid understanding of server-side and client-side scripting. Spearheaded development of 5 company sub-sites at a cost 35% below previous contractor. Friendly, outgoing, team-oriented worker who would be honored for the opportunity to become the senior web developer at Fortified Tech.
A solid introduction paragraph will include a short description of your recent accomplishments, latest professional experience, most pertinent web developer skills, and anything else you believe would be beneficial to your candidacy.
For completeness, include the job title of the position you’re applying for and the name of the company — this shows the hiring manager you took the time to tailor your resume, a sure sign of an applicant who wants to go all the way!
Read More: Here Are Some Great Tips for Formatting a Developer Resume
4. Work experience
Work experience on a resume for web developers is pretty straightforward. Start with your current position (or last position, if you’re in an employment gap), and then add other past job titles reverse-chronologically. Add a bullet-point list of responsibilities for each, but do so with achievements.
Here’s a sample web developer resume template structure you can follow:
Current Web Developer Job Title
Company Name, City, State
Month Year – Present
Key Achievements & Responsibilities:
- Led the development of X projects over a period of X years, cumulatively increasing revenue by XX%.
- Created a full-stack web application for internal communications which replaced external tool and reduced company overhead by $XX.
- Scaled company website to handle X million users while also improving site loading times by XX%.
Previous Web Developer Job Title
Company Name, City, State
Month Year – Month Year
Key Achievements & Responsibilities:
- As in the above resume example, follow a similar format here.
- Give numbers to help them see just how skilled and valuable you were at your previous job.
- Start with verbs, when possible, particularly those that fit the web developer ecosystem (architected, provisioned, overhauled, etc.).
5. Academic history
The education section on a web developer resume is almost as simple as the work history portion. Here’s a sample template to follow:
Bachelor of Science in Computer Science
Some Prestigious University, City, State/Country
Date–Date
Related Coursework: Vestibulum 101, Aenean 321, Quisque 322.
The first three lines are the most important. However, if there is something extra you can add to it to wow the hiring manager, add it. Coursework related to your software engineering degree might be helpful to show academic knowledge of particular frameworks, project management practices, etc., for example.
6. Web Developer Skills
Next is one of the most important sections on a web development resume: the list of skills you want to highlight to them. How to list programming languages on a resume?
As a web developer, you likely are skilled in a variety of coding languages, frameworks, libraries, and practices. However, don’t dump every web development skill onto your resume. Rather, be picky about which resume skills you include.
How to know?
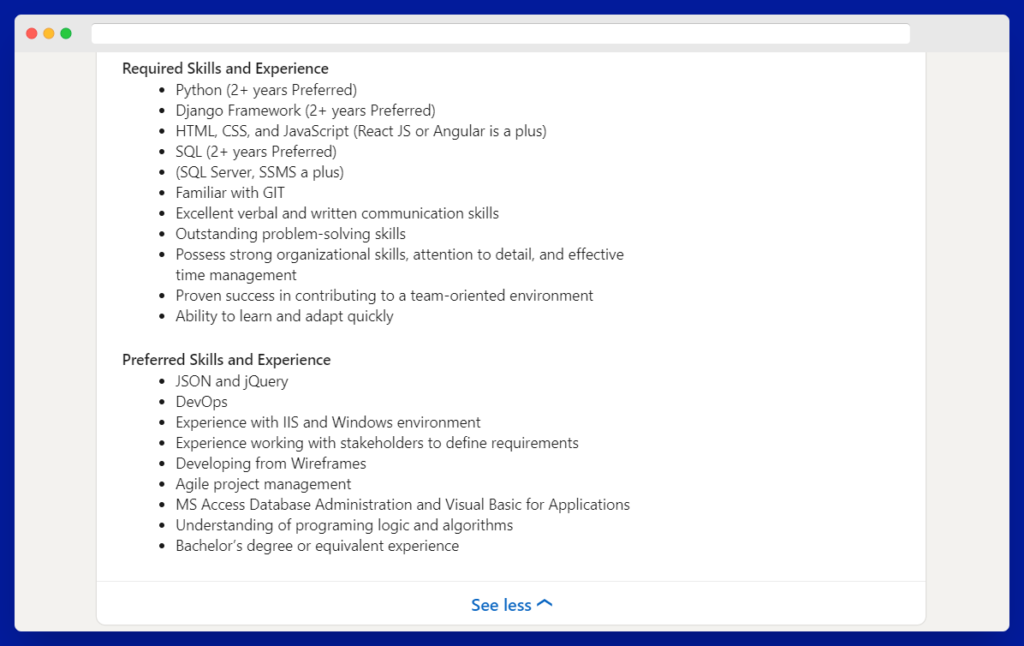
All you need to do is take a look at the web developer job description you’re applying for! Here’s an example:

This one is taken from a web developer job posting on LinkedIn. As you can see, they have required skills and experience, and they have preferred skills and experience.
To land this particular job, you’ll need at least the skills they list in the “required skills” section, including a working knowledge of HTML, CSS, JavaScript, Django, GIT, SQL, and more. But, to really stand out, they’d like to know about how great you are with JSON, jQuery, DevOps, Microsoft Access Database Administration, and so on.
To make it super easy for you: add what they’re looking for to your resume, and leave off anything they’re not.
Of course, don’t lie on your resume and say you’re skilled at “understanding programming logic and algorithms” if you’re not.
Finally, don’t neglect adding soft skills to your web developer resume! While technical skills are the core of what any web development team needs, they also want to make sure you’ll be collaborative, communicative, and leadership material (for more senior roles).
Read More: 10 Hard and Soft Skills to Put On A Software Developer Resume
7. Certifications
Coding challenges and technical interviews are a couple of ways that help companies verify you know the ins and outs of web development. Another way is through certifications.
If you have a relevant certification, especially one from a solid university or tech organization, add it to your resume to show off that hard work. Here are some examples:
- Front-End Web Developer Professional Certificate by W3C
- Certified Web Professional – Web Developer by IWA
- Certified Software Development Professional (CSDP) by the IEEE Computer Society
The same goes for any completed Coursera specializations or technical coding bootcamps completed!
8. Other resume sections
In case you’re looking for more ways to add value to your web development resume, here are a few additional sections you could consider including:
Organization Memberships
If you’re a member of the International Web Association, for example, that could be a nice touch! It shows commitment to your chosen profession, the interest to continue improving, and that you likely have knowledge the other candidates don’t. All that with a simple name drop!
Awards & Accomplishments
If you earned praise for past web development projects, there’s no more useful place to show it off than on your web dev resume.
Volunteer Work
Adding volunteer work experience can be particularly helpful when you have a lack of paid work experience or if the volunteer work had to do with web development. For most other circumstances, leave it off.
(Human) Languages
Whether you’re applying to be a part of an organization with an international workforce or as a candidate for a remote position at a distributed company, showing your language skills and proficiency levels could be what seals the deal in your favor!
Hobbies & Interests
You might think something like a web dev resume hobbies and interests section is useless, but it may actually help you connect on a personal level with the people reading your resume.
And finally…
Web Developer Projects on a Resume
If you are an entry-level web developer just starting out after college, you may have extra space on your resume to add a projects section. On top of this, as you apply to junior web development jobs, you probably don’t have too extensive of a portfolio to speak of.
If that’s the case, go ahead and add a short bulleted list of your past web development projects onto the resume.
However, if you’re more experienced, or if you simply want to showcase more of your work than just a short title, add a link in your contact details to your professional web developer portfolio or website, instead.
Read More: How to Answer Behavioral Interview Questions
You can also explore HireAI to skip the line and:
⚡️ Get instant candidate matches without searching
⚡️ Identify top applicants from our network of 350,000+ with no manual screening
⚡️ Hire 4x faster with vetted candidates (qualified and interview-ready)
Try HireAI and hire top developers now →
Great Web Developer Resume Tips to Remember
1. Let the web development job description guide you
I’ve touched on this point several times above, but I can’t overstate the importance of tailoring your web developer resume for each job you’re applying for. While you can create a master web developer resume template, don’t send that one out. Instead, use that as a starting point.
Adjust your various technical skills, project achievements, and other sections to speak directly to this company about this job. Otherwise, your generic resume won’t really stand a chance!
2. Speak to multiple personas
The company’s HR generalist might be the first person to see your resume, or it could be the technical recruiter, CTO, Head of Product, CEO, or some of the other web development team members. As with any information technology resume, if all goes well, it gets passed down the line, from one person to the next.
While your future manager might want to know how technically competent you are, your future teammates might be more interested in your communication skills, collaboration skills, and problem solving skills. Think about what the employment process might look like at this particular company you’re applying to, and ensure your resume would be well-received across the board.
3. Ask for feedback
Some career counselors and employment coaches charge hundreds, sometimes thousands, of dollars to help job seekers through the hiring process. But, aside from the Arc blog, you can get expert advice for free!
Though hopefully your new web developer job resume leads straight to an interview, chances are that you might not make it to the interview stage each time. If that happens, send a polite email thanking them for their time but also asking for some feedback. If it’s resume-related, it could help you strengthen your web developer CV for the next time around!
4. Write a web developer cover letter that isn’t repetitive
Some people might tell you that you don’t need a cover letter for web developer jobs. Others will tell you it’s an absolute necessity. As for my advice, I recommend always including a cover letter unless the web dev job description specifically requests otherwise.
However, don’t write a cover letter that basically paraphrases your resume. It needs to partner with the resume to add extra value. There are many ways to go about a web developer cover letter. You could use it to expand on particular resume skills you’d like to emphasize, or perhaps use it to explain a significant period of time without work in your employment history section.
Read More: How to Write a Cover Letter for Software Engineering Jobs
5. Re-develop your web presence
My last tip for all you seeking to land a dream web developer job interview is this: make sure you clean up your public profiles online!
Your Github and LinkedIn URLs may be on point, which is great. However, technical recruiters and hiring managers almost always first do a preliminary Google search of your name to see what pops up. They might check out your Facebook profile, so remove any possibly offensive material from there. Do the same with your personal blog, Twitter feed, and any other presence you have online to be safe.
That’s just about all you need to know about how to write a resume for web developer jobs!
We hope you found this guide useful, and, if you have any questions about writing web developer resumes or stories about how you got web developer jobs in the past, we’d love to hear them. Comment below, and we wish you the best of luck at your upcoming interviews!
Read More: How to Write a Resume for Software Developer Jobs